

For most modern tools (like Next.js for example), this sort of thing happens automatically because your compiled CSS is never committed to version control anyways. We recommend you always compile your CSS in a separate one-off build before deploying to production so that you can minify the output. This isn’t a bug and is rather a deliberate performance optimization that drastically increases the speed of incremental rebuilds, especially in large projects. When the JIT engine is running in watch mode, you might notice that when you add a class to your HTML then remove it, that the class is still present in your CSS. Troubleshooting Styles aren't removed when classes are deleted If you run into any other issues or find any bugs, please open an issue so we can fix it. We are also still ironing out some compatibility issues with certain build tools, which you can follow in our issue tracker. You can’t currently arbitrary CSS classes that aren’t defined within a rule, although we may add support for this in the future. You can only classes that are part of core, generated by plugins, or defined within a rule.Because we don’t generate class names in advance, we can only pass the utility “namespace” to custom prefix functions. The prefix option cannot detect complete class names when configured as a function.It’s not possible to safelist a regular expression, because there is not a pre-generated list of class names to match against that regular expression. Because no CSS is generated by default, the safelist has to be a list of complete class names. The safelist option does not support regular expressions.

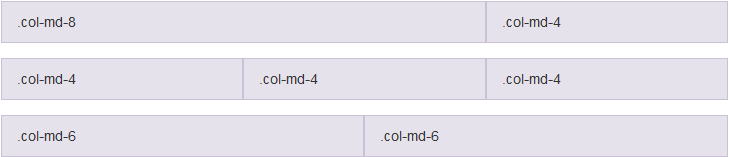
BOOTSTRAP GRIDS DONT GO NEXT TO EACH THER PLUS
This new engine supports almost every feature that exists in the classic engine, plus tons of new features that wouldn’t be possible if everything had to be pre-generated up front.ĭue to the nature of how the engine works however, there are a few things that aren’t currently possible:
BOOTSTRAP GRIDS DONT GO NEXT TO EACH THER UPDATE
If you were using screens before, you should update your code to use variants: By default, they are always injected at the very end of your stylesheet. This directive is optional (just like screens always has been) and is only useful if you want explicit control over where utility variants are injected. In the JIT engine, variants are injected at the variants directive, which has been renamed from screens. In the classic engine, all utility variants are injected as part of the utilities directive. Stacked variants let you specify how something should be styled when multiple variants are active at the same time, so instead of trying to override focus styles with hover styles, you explicitly declare what an element should look like when both hover and focus are active simultaneously. To enable just-in-time mode, set the mode option to 'jit' in your file: To see it in action, watch our announcement video. In projects with heavily extended configurations this makes dev tools a lot more responsive. Since development builds are as small as production builds, the browser doesn’t have to parse and manage multiple megabytes of pre-generated CSS. Better browser performance in development.Never worry about accidentally purging an important style in production again. Since styles are generated as they are needed, you don’t need to purge unused styles for production, which means you see the exact same CSS in all environments. Your CSS is identical in development and production.Ever needed some ultra-specific value that wasn’t part of your design system, like top: -113px for a quirky background image? Since styles are generated on demand, you can just generate a utility for this as needed using square bracket notation like top. Generate arbitrary styles without writing custom CSS.You can even stack them like sm:hover:active:disabled:opacity-75. Since this library generates styles on demand, you can use any variant you want, whenever you want. Variants like focus-visible, active, disabled, and others are not normally enabled by default due to file-size considerations. Every variant is enabled out of the box.This library can compile even the biggest projects in about 800ms (with incremental rebuilds as fast as 3ms), no matter what build tool you’re using.

Tailwind can take 3–8s to initially compile using our CLI, and upwards of 30–45s in webpack projects because webpack struggles with large CSS files.


 0 kommentar(er)
0 kommentar(er)
